Adicionando Custom CSS a Drupal Olivero theme

Recientemente migré mi blog de Drupal 7 a la plataforma Drupal 9, y esta vez decidí quedarme con lo que ofrece el sistema, en lugar de construir todo desde cero. Me gusta mucho el tema experimental por defecto, Drupal Olivero, pero, por supuesto, hay algunas cosas que me gustaría ajustar.
En lugar de crear un tema desde cero, decidí aplicar algunas personalizaciones al archivo de estilos, y aquí te explico cómo hacerlo (esto no se recomienda, ya que al actualizar tu tema de Drupal necesitarás aplicar nuevamente los parches y corres el riesgo de perder tu archivo custom.css).
Desde la carpeta de temas (core/themes/olivero):
nano olivero.libraries.yml
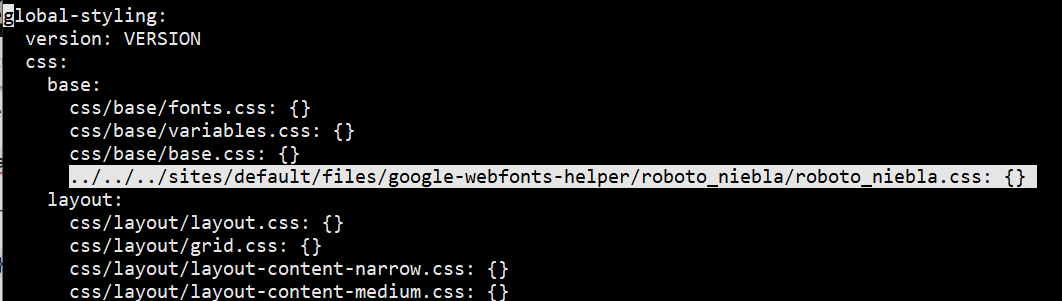
Y bajo la configuración base, añade:
css/custom.css: {}
En mi caso hice estoy funcionó:
../../../sites/default/files/google-webfonts-helper/roboto_niebla/roboto_niebla.css: {}
Cuidado, al actualizar el thema, seguramente se borrará la línea, lo mejor es crear un Subtema

Ahora tengo mi hoja de estilo CSS personalizada añadida y puedo comenzar a ajustar y sobreescribir el tema existente.
